¿Tienes problemas en tu sitio web que están obstaculizando tus esfuerzos SEO o alejando a tus visitantes? Sigue este sencillo proceso de auditoría de sitios web para averiguarlo.
Si nunca has auditado tu sitio web, lo más probable es que debas hacerlo. Los sitios web son bestias complejas y los problemas surgen todo el tiempo, y no estarás al tanto de ellos a menos que audites tu sitio regularmente.
Hacer una auditoría a un sitio web implica hacer un análisis de cuestiones técnicas, experiencia de usuario, y aspectos SEO.
Algunos de los beneficios de este proceso incluyen encontrar cosas que podrían:
Por supuesto, encontrar tales problemas es sólo la mitad de la batalla. Después tienes que arreglarlos.
Afortunadamente, la mayoría de las correcciones a los temas tratados en esta guía se explican por sí solas. Sin embargo, haré todo lo posible para explicar los más complejos a medida que avanzamos.
El diseño es importante. Nadie va a confiar en un sitio web que fue diseñado en 1995.
Como regla general, vale la pena rediseñar tu sitio web cada 4–5 años, o al menos hacer algunas actualizaciones de diseño significativas para mantener las cosas frescas. Pero no se trata sólo de hacer las cosas bonitas o de mantenerse al día con las tendencias actuales. Hay bastantes cosas que contribuyen a un mal “diseño” del sitio web.
He aquí algunos de ellos:
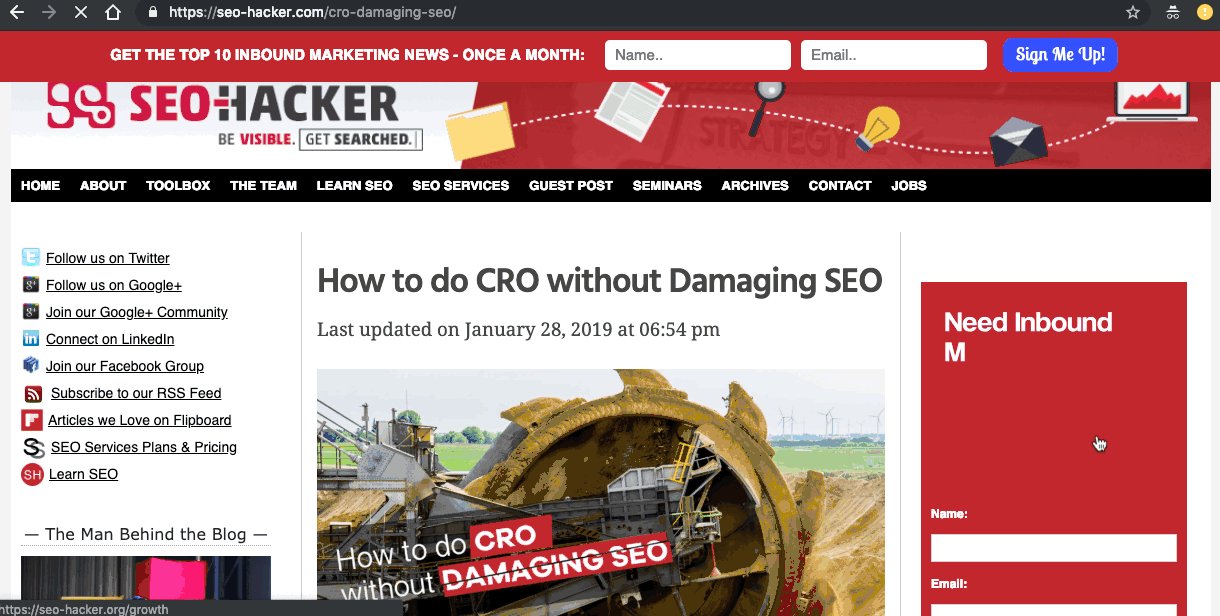
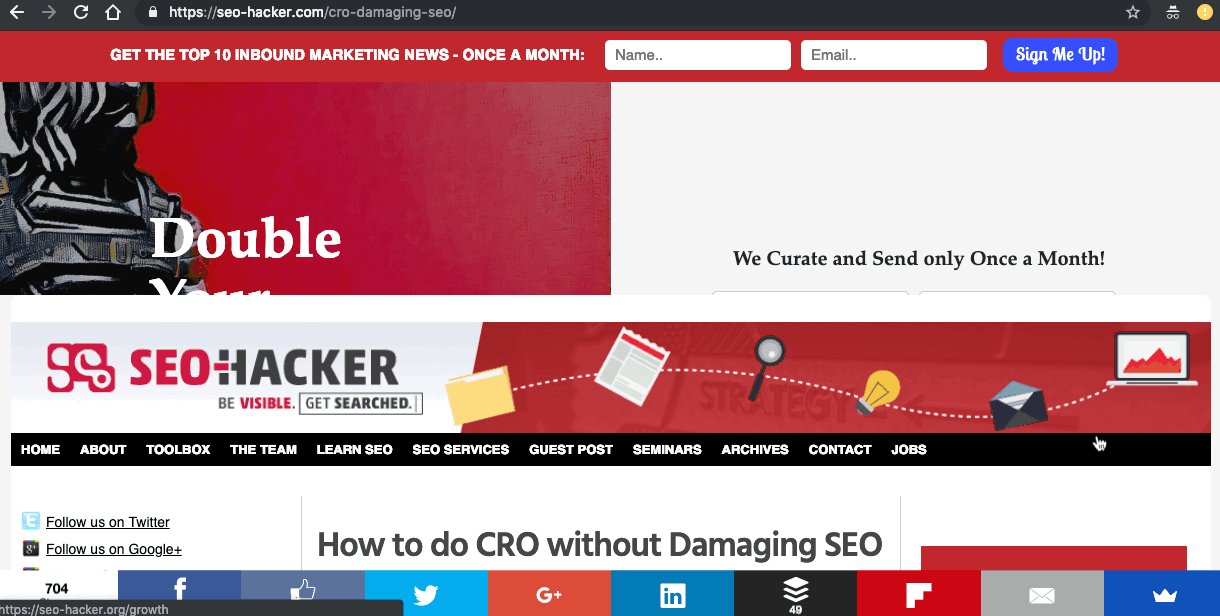
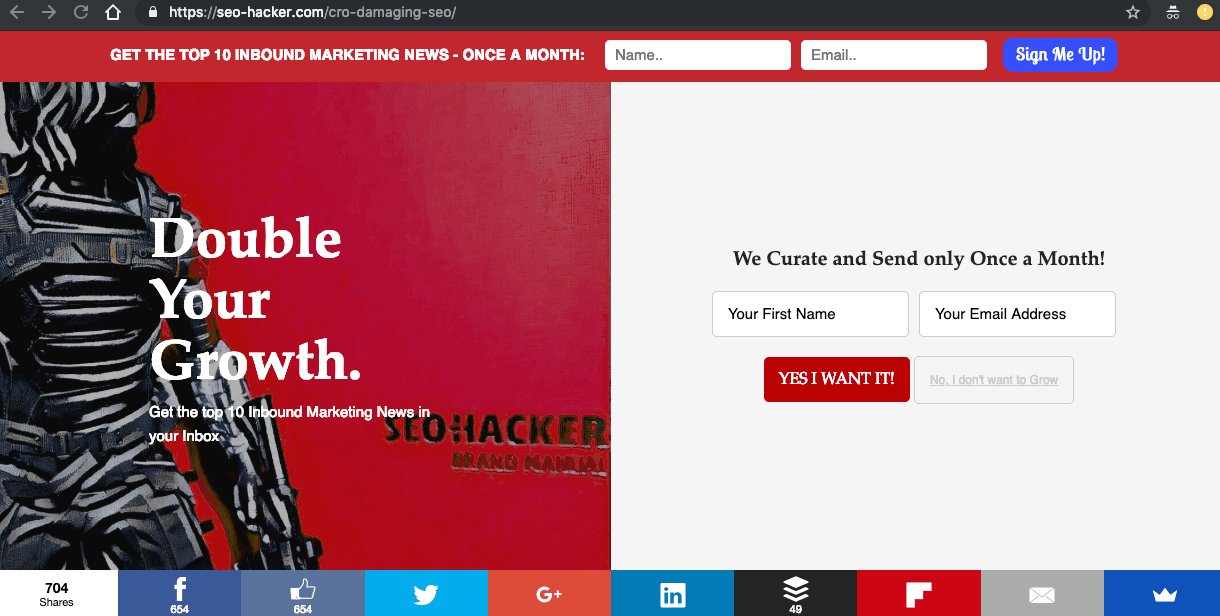
Las ventanas emergentes no son siempre malas. Cosas como pop-ups de salida o las advertencias de cookies tienen un propósito legítimo. Sin embargo, no hay nada más molesto que hacer clic en una página web en los resultados de búsqueda de Google, sólo para ser atacado por un ejército de ventanas emergentes en el momento en el que llegas a la página.
Para ilustrar lo que quiero decir, mira esto:

Antes de que tengamos la oportunidad de leer una sola palabra, nos encontramos con una “alfombra de bienvenida” a pantalla completa que obstruye el contenido.
Personalmente, presiono el botón de volver atrás tan pronto como me encuentro con páginas como ésta, y estoy seguro de que otros también lo hacen. Esto tiene un efecto negativo en dos cosas:
Hablando de SEO, Google también penaliza “páginas que muestran intersticios intrusivos” en el móvil.
Así que hazte un favor: carga tu sitio web en una ventana de incógnito y mira qué sucede. Si hay muchas ventanas emergentes, quítalas.
Si la gente no puede leer lo que hay en tu sitio web, entonces tienes otro escenario relacionado con el botón de volver atrás.
Así que asegúrate de:
Antes de que digas que todo esto es obvio, aquí hay un ejemplo de la vida real de como no se debe hacer, que encontré en 5 minutos:

¿Podrían ser más pequeños esos números de teléfono? ¿Quién va a verlos?
Una llamada a la acción (CTA por sus siglas en inglés) anima al visitante a hacer algo específico.
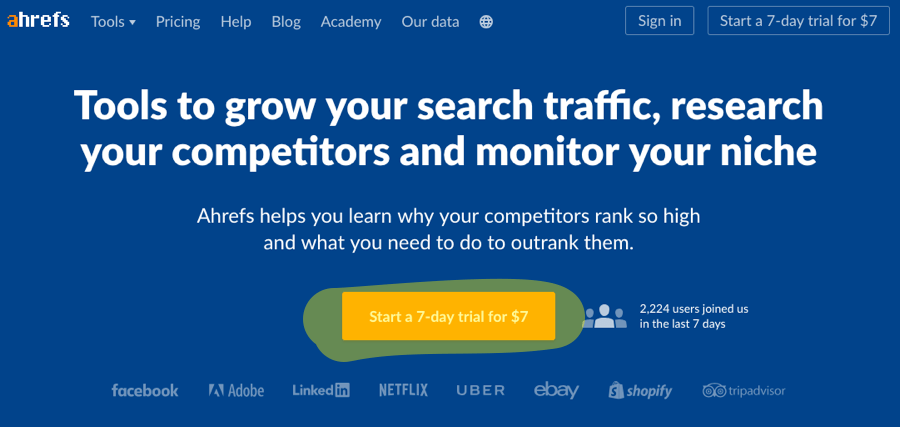
Por ejemplo, el gran botón naranja en nuestra página de inicio que dice “Iniciar una prueba de 7 días por 7 dólares” es una clara llamada a la acción. Estamos incitando a los visitantes a hacer algo muy específico al hacer clic en ese botón.

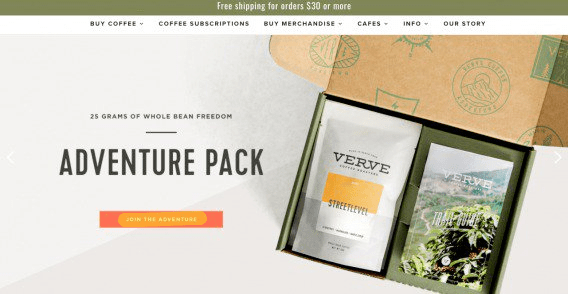
Por otro lado, este CTA para “Unirse a la aventura” de Verve, puesto por la gente de ConversionXL, es menos claro:

O como dice el autor:
[…] La llamada a la acción es “Únete a la Aventura”. Pero estoy en un sitio web de café. Pensé que estaba comprando café. Muy confuso.
Imagina un sitio web sin barra de navegación. Encontrar cualquier cosa que quisieras sería una lucha.
Por eso es esencial asegurarte de que tu menú de navegación no sólo existe sino que también tiene sentido para los visitantes. Incluso si tu menú de navegación te parece lógico a ti (la persona más familiarizada con tu sitio web), es posible que tus visitantes no lo encuentren tan fácil de usar.
Así que empieza por dirigirte a tu página de inicio y mira tu menú.
Pregúntate a ti mismo:
Si la respuesta a cualquiera de estas preguntas es no, puede ser el momento de repensar cómo funciona tu menú.
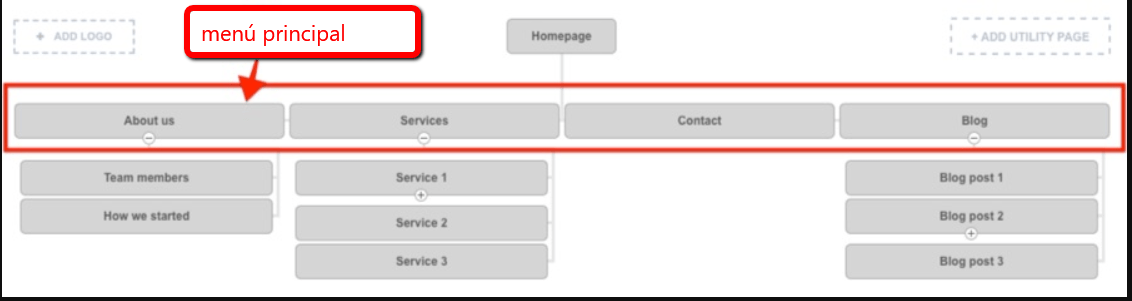
Para ello, me parece útil esbozar el flujo de un sitio web para poder ver lo que es importante y lo que no lo es. Puedes usar una herramienta simple como Slickplan para esto.

¿Sabías que más del 49% de la gente navega por la web a través de dispositivos móviles? Esto significa que la mayoría de tus visitantes probablemente estén viendo tu sitio web desde su móvil.
Comprueba la facilidad de uso móvil de tu sitio web utilizando Google’s Mobile-Friendly Test tool.

Te recomiendo que pegues tu página de inicio para la prueba. Si tu página de inicio es mobile-friendly, entonces es probable que el resto de tu sitio también lo sea. Sin embargo, es posible que desees probar algunas páginas si tienes secciones drásticamente diferentes en tu sitio web. Por ejemplo, una tienda de comercio electrónico que funciona en Shopify, y un blog que funciona en WordPress.
Si actualmente no es compatible con móviles y sabes que un buen número de tus visitantes provienen de dispositivos móviles, entonces probablemente deberías contratar a un desarrollador para que se ocupe de ese problema.
Robots.txt es un simple archivo de texto que le dice a los motores de búsqueda qué páginas pueden o no pueden rastrear. Un mapa del sitio es un archivo XML que ayuda a los motores de búsqueda a entender qué páginas tiene y cómo está estructurado tu sitio.
Si tienes un archivo robots.txt, podrás acceder a él en tudominio.com/robots.txt.

Ejemplo de un archivo robots.txt
¿No encuentras el mapa de tu sitio? La URL debe estar en el archivo robots.txt. Si no, comprueba la carpeta raíz de tu hosting para ver si tiene archivos XML.

En resumen, es bueno tener estos dos archivos, pero no es obligatorio.
Si tienes un sitio web pequeño (menos de diez páginas), entonces yo no me preocuparía demasiado por ninguno de estos archivos. Sin embargo, si estás usando WordPress, puedes usar un plugin como Yoast SEO para crear fácilmente un archivo robots.txt y un sitemap.
HTTPs significa que un sitio web es seguro, es decir, que la transferencia de datos hacia y desde el sitio está encriptada. Puedes saber cuándo un sitio web utiliza HTTPs porque hay un candado en la barra de direcciones, y la dirección URL comenzará con https://:
![]()
Si este no es el caso de tu sitio web, entonces no tienes un certificado SSL (es decir, HTTPs).
¿Por qué es importante tener HTTPs? Todo se reduce principalmente a la seguridad. Los datos no cifrados (no seguros) pueden ser interceptados y robados.
Además, HTTPs es un factor de posicionamiento en Google. Lo dijeron en 2014.
Así que HTTPs es vital si:
Si aún no utilizas HTTPs, obtén un certificado SSL. Es tan simple como eso.
La buena noticia es que esto puede no costar ni un centavo. Lets Encrypt es una organización sin ánimo de lucro que proporciona certificados SSL gratuitos, y está respaldada por algunos de los principales actores del sector, incluido Google. En 2019 no hay excusa para no usar HTTPs.
Pero incluso si has cambiado a HTTPs, es posible que aún tengas algunos problemas técnicos relacionados como:
Ahora, todo eso puede sonar como una jerga técnica, y lo es.
Sin embargo, si comenzaste a rastrear tu sitio web con Site Audit de Ahrefs (como recomendamos), podrás ver en un lenguaje sencillo si estás enfrentando alguno de los problemas que mencioné anteriormente.
Sólo ve a Site Audit > project > Overview.
Busca cualquier error relacionado a HTTPs.

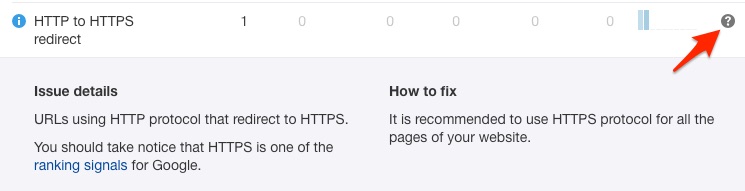
Ejemplo de un error HTTPs en Site Audit de Ahrefs
Presiona el ícono “?” al lado de cualquiera de estos problemas y verás consejos de cómo arreglarlos:

Envía las páginas y este consejo a un desarrollador para que lo arregle.
Google afirma que el 53% de las visitas móviles deja los sitios web que toman más de 3 segundos para cargar.
Además, Amazon descubrió que una desaceleración de 100 milisegundos les costaba un 1% en ventas, y eso fue hace más de 10 años. Es probable que ahora esas cifras sean aún más pronunciadas.
¿Aún no estás convencido de la importancia de la velocidad?
Google declaró que la velocidad del sitio es un factor de ranking desde el año 2010.
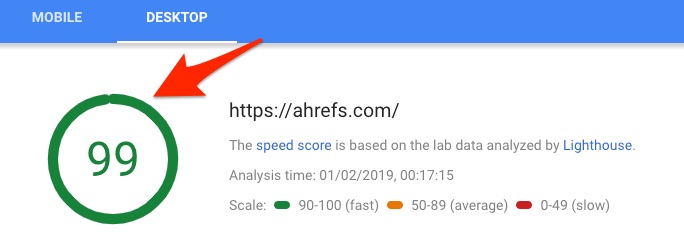
En otras palabras, es esencial que tu sitio se cargue rápidamente. Afortunadamente, Google tiene una herramienta gratuita para comprobar la velocidad de la página. Se llama PageSpeed Insights. Pega una URL, y te dará una “puntuación de velocidad” tanto para el escritorio como para el móvil.

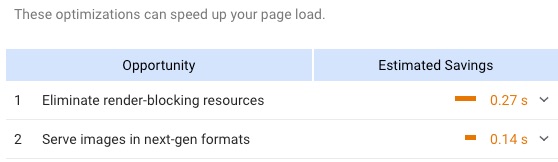
Desplázate hacia abajo y Google te dará recomendaciones sobre cómo mejorar la velocidad de tu página:

Una vez más, estos son bastante técnicos, pero cualquier buen desarrollador sabrá cómo arreglar estas cosas.
Recomiendo revisar tu página de inicio en PageSpeed Insights como punto de partida, ya que esto te dará una idea de la velocidad general de tu sitio. A continuación, puedes comprobar otras páginas para ver si hay algún problema de velocidad a nivel de página (por ejemplo, muchos archivos de imagen grandes, etc.).
El problema con PageSpeed Insights es que sólo se puede comprobar una página a la vez. Eso es más que molesto si tienes un sitio web con decenas, cientos o incluso miles de páginas.
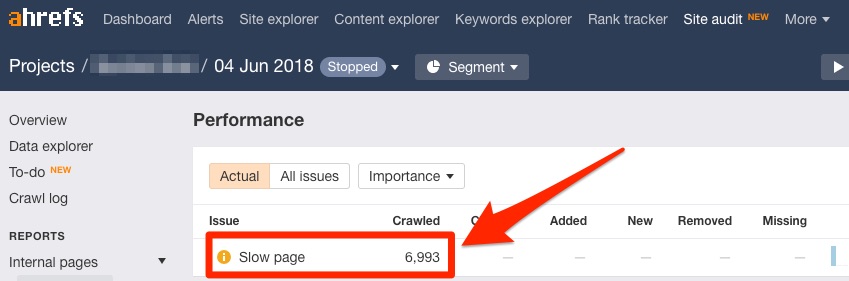
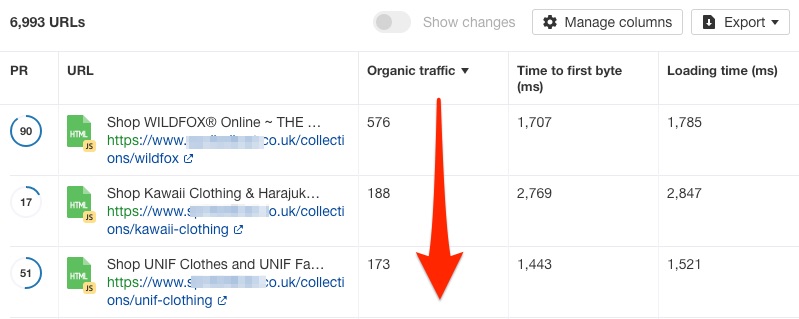
¿La solución? Revisa los problemas “Slow page” en Site Audit de Ahrefs:
Site Audit > project > Internal pages > Performance

Pulsa el número para ver todas las páginas afectadas.
Si tienes muchas páginas lentas, como el sitio web en la captura de pantalla, entonces vale la pena revisar primero las páginas más importantes. Una manera de hacer esto es clasificar por tráfico orgánico de alto a bajo.

Es probable que estas páginas sean las que más se beneficien de los esfuerzos de optimización.
También puedes utilizar Google Analytics para comprobar qué páginas son más valiosas para ti en términos de conversiones/ingresos y así priorizarlas.
Tanto si se trata de una entrada en un blog como de una simple página de “quiénes somos”, tu contenido debe ser de alta calidad y valioso para tus visitantes. Eso significa:
Si tienes un sitio relativamente pequeño (menos de veinte páginas), puedes comprobar todo lo anterior manualmente con facilidad. Carga las páginas una por una y léelas. Arregla cualquier error que encuentres.
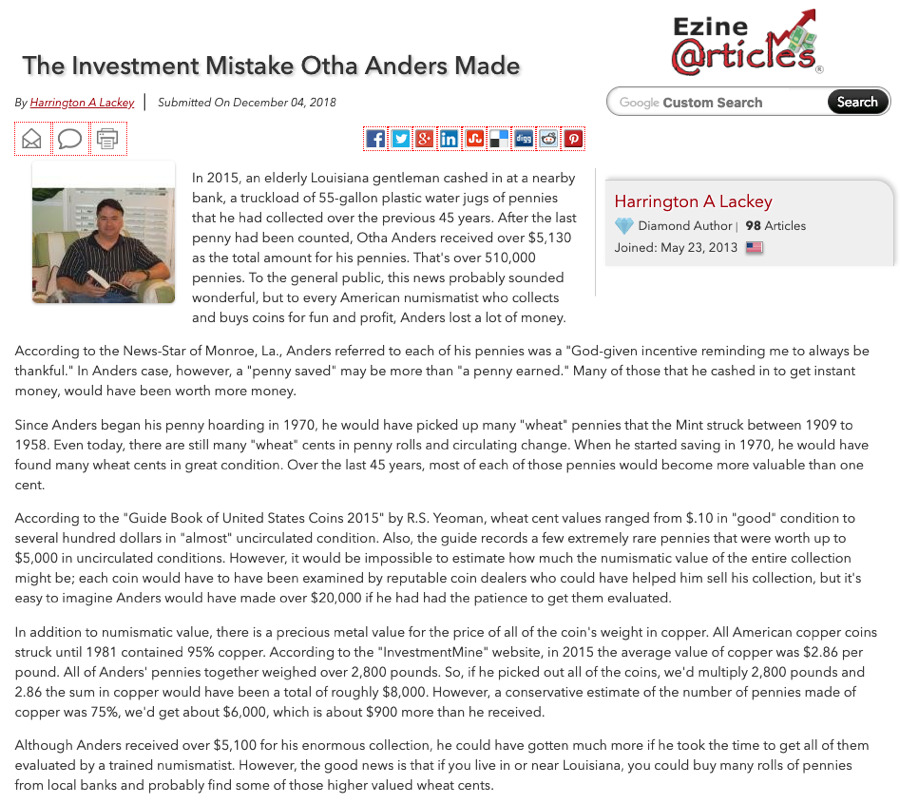
Por ejemplo, aquí hay una página que tiene todo tipo de errores básicos:

En primer lugar, no es de lectura ágil. No hay imágenes, ni subtítulos; es sólo un gran muro de texto.
Siempre debes intentar utilizar subtítulos para dividir el contenido y hacerlo más atractivo. En HTML, puedes utilizar subtítulos H1-H6 para proporcionar a tus páginas cierta estructura y jerarquía.
Esto es lo básico:
Así es como esto podría resultar para la página anterior:
Otro problema con esta página es que utiliza un lenguaje innecesariamente complejo.
De hecho, Hemingway nos dice que tiene un nivel de lectura de 11º grado.
Por qué esto es importante:
Algunos estudios sugieren que la comprensión del consumidor puede verse comprometida si el contenido excede un nivel de lectura de séptimo grado, que es el nivel de lectura promedio estadounidense identificado por el Departamento de Salud y Servicios Humanos de los Estados Unidos. (USDHHS).
Como regla general, mantén tu contenido en o por debajo de un nivel de lectura de séptimo grado.
Ahora, para sitios más grandes, no es posible revisar manualmente todas las páginas en busca de estos problemas. En ese caso, tiene sentido priorizar la revisión de las páginas más importantes.
Para encontrarlas, utiliza Google Analytics o Search Console y busca las páginas con más tráfico (o valor de conversión) y revísalas primero.
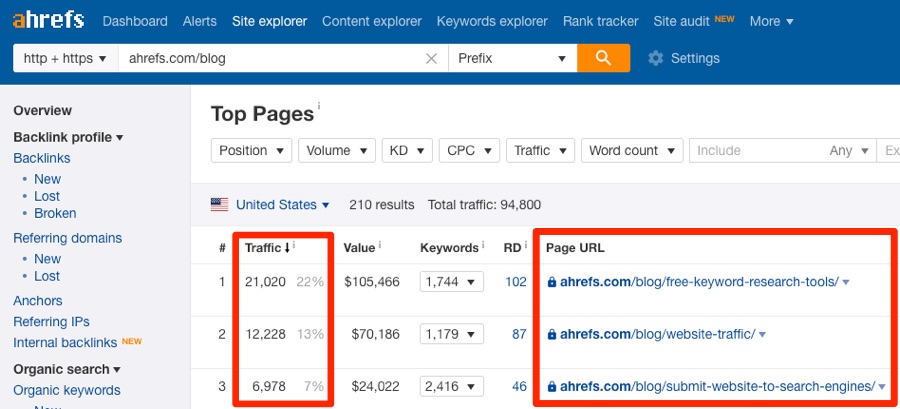
Si no estás utilizando ninguna de estas herramientas, prueba el informe Top Pages en Site Explorer de Ahrefs. Esto te mostrará las páginas de tu sitio web ordenadas por el tráfico de búsqueda estimado que reciben (de alto a bajo).
Site Explorer > ingresar dominio > Top Pages

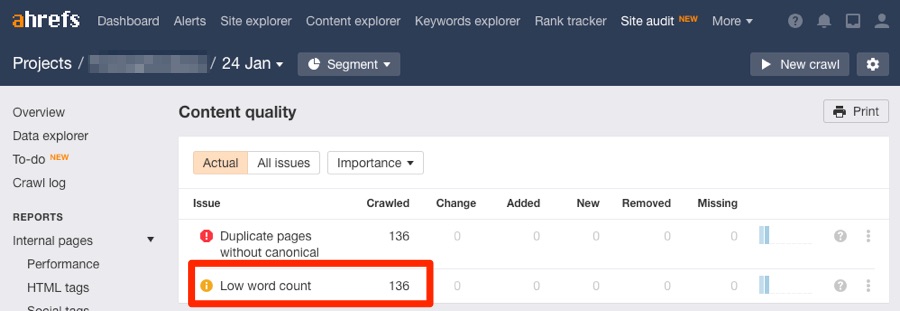
También puede que quieras priorizar la revisión de las páginas que muestren signos de ser de baja calidad. Por ejemplo, páginas con un bajo número de palabras. Puedes hacerlo en Site Audit de Ahrefs; simplemente ve al informe Content Quality.
Site Audit > project > Internal pages > Content quality

IMPORTANTE: Las páginas con un número bajo de palabras no siempre son de baja calidad. Sin embargo, en términos generales, una página con 50 palabras no va a ofrecer tanto valor como una con 500.
Es posible que también hayas notado otro error en el informe Content Quality anterior: páginas duplicadas sin canonicals.
Estoy seguro de que la parte de las “páginas duplicadas” se explica por sí misma. Estas son páginas que son idénticas o muy similares a otras páginas. La parte “sin canonicals” es un tecnicismo, pero no hace falta decir que estos temas necesitan ser solucionados.
Las páginas y los enlaces rotos conducen a una mala experiencia de usuario.
Esto es lo que un visitante ve cuando llega en una página rota en tu sitio web o hace clic en un recurso roto de un tercero:

¿El resultado? Tu sitio se ve sin cuidado, desactualizado y potencialmente poco confiable.
Afortunadamente, estos problemas son fáciles de solucionar. Empecemos con las páginas rotas.
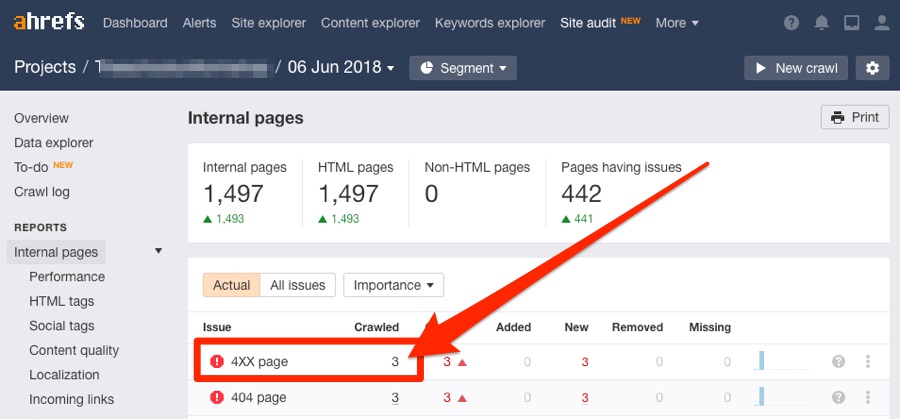
Las páginas rotas se producen cuando un recurso en tu sitio web deja de existir. A veces, estos recursos todavía tienen enlaces internos que apuntan a ellos o tienen backlinks desde otros sitios.
Puedes encontrar dichas páginas en Site Audit.
Site Audit > project > Internal Pages > busca errores 4XX

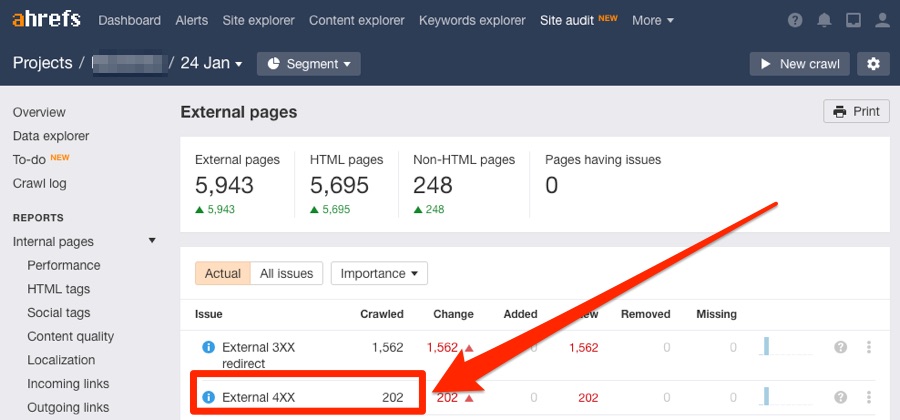
Los enlaces rotos se producen cuando un recurso de terceros al que se enlaza deja de existir.
También puedes encontrar dichas páginas en Site Audit.
Site Audit > project > External Pages > busca errores 4XX externos

Cada página de tu sitio web debe tener un meta title y meta descriptions únicos.
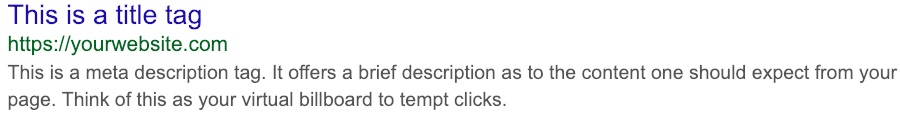
¿No estás seguro de qué es esto? Son etiquetas HTML que aparecen en los resultados de búsqueda de Google:

Esto es una etiqueta de título
https://tusitioweb.com
Esta es una etiqueta de meta descripción. Ofrece una descripción breve del contenido que deberías esperar de la página. Piensa en esta como tu anuncio virtual para alentar a los usuarios a hacer clic.
Ahora, el consejo estándar de SEO tiende a decir que optimices estas etiquetas de la siguiente manera:
No hay nada de malo con este consejo. Si puedes incluir tus palabras clave sin que parezcan antinaturales o forzadas, entonces hazlo.
Sin embargo, este no es el propósito principal de tu title y meta description.
El propósito principal, al menos desde una perspectiva SEO, es atraer a los usuarios de motores de búsqueda a elegir tu página sobre los otros resultados. Así es como obtendrás más tráfico de los resultados actuales, y también se cree que es un factor indirecto de posicionamiento.
Pero antes de que empieces a cambiar las cosas, primero tienes que auditarlas para encontrarlas:
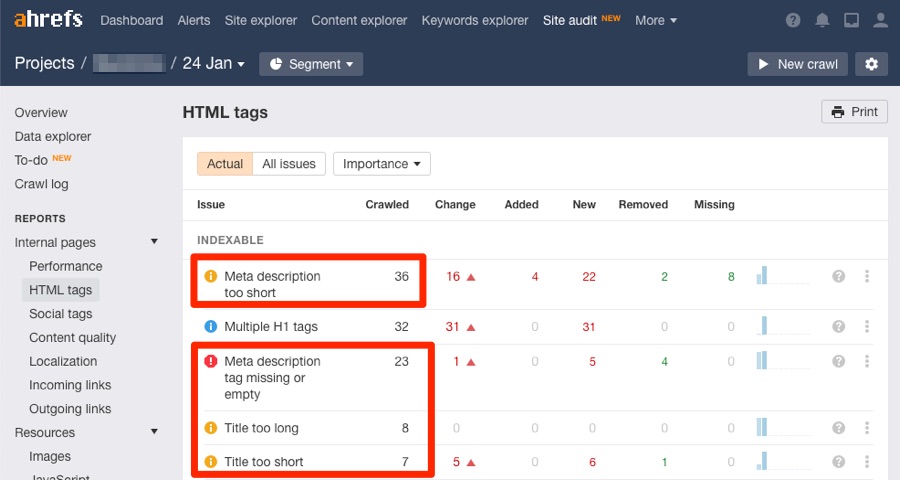
Para ello, dirigete al reporte de etiquetas HTML en Site Audit de Ahrefs.
Site Audit > project > Internal pages > HTML tags

No es tan rápida, pero puedes usar una herramienta como esta.
Pega tu URL, y te mostrará el title y meta description. También te indicará si son demasiado largos y si es probable que se trunque en los resultados de búsqueda.
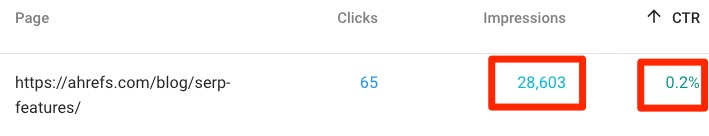
Ni Ahrefs ni ninguna otra herramienta puede decirte si tus títulos y descripciones son convincentes. Tendrás que juzgarlo por ti mismo. Sin embargo, si eres usuario de Search Console, te dejaré un último truco: revisa el informe Performance en Search Console para ver si hay páginas con muchas impresiones pero bajo CTR.

Debido a que estas páginas tienen muchas impresiones, deben estar apareciendo para las búsquedas que la gente está haciendo en Google. El problema es que nadie está haciendo clic en ellas, lo que podría indicar un título o una meta descripción menos tentadora.
Es cierto que todo lo anterior es bastante básico. Hay muchos otros aspectos técnicos y on-page que deberías tener en cuenta.
He mencionado Site Audit de Ahrefs varias veces a lo largo de esta guía, y voy a hablar de ello por última vez porque es una de las mejores maneras de profundizar y auditar tu sitio en busca de más problemas.
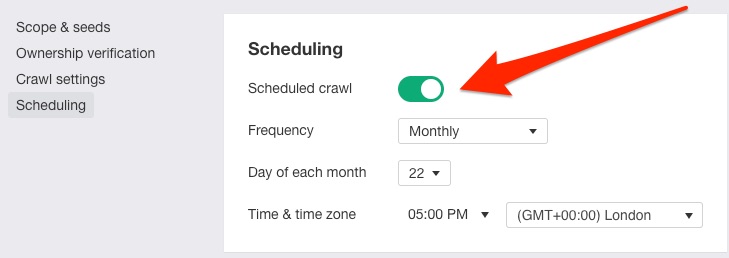
Incluso puedes automatizar el proceso de auditoría de sitios web programando rastreos regulares:

Si el SEO es tu preocupación principal podemos ayudarte con nuestra Auditoría de Rendimiento Web

Soluciona Tu Web SAS © 2023. Todos los derechos reservados